概要
GoogleAnaliticsの天敵と言えばiframeですよね(笑)
iframe内のリンクで別ドメインに遷移すると、GA4でクロスドメイン設定をしていても効かなくないですか?
結構調べてもなかなか効果的な解決方法が見つからなかったので備忘録として残しておきます!
解決策
結論としては、clientId,sessionIdがgtag.jsを使って取得できるので、それをiframeのsrcとiframe内のリンク(別ドメインに遷移する際のURL)にパラメータとして付与することで解決できます!
親画面(iframeの外側の画面)に設置するスクリプト
<script>
function getParam(name, url) {
if (!url) url = window.location.href;
name = name.replace(/[\[\]]/g, "\\$&");
var regex = new RegExp("[?&]" + name + "(=([^&#]*)|&|#|$)"),
results = regex.exec(url);
if (!results) return null;
if (!results[2]) return '';
return decodeURIComponent(results[2].replace(/\+/g, " "));
}
$(function () {
// clientId, sessionIdをURLから取得
clientId = getParam('clientId');
sessionId = getParam('sessionId');
// todo: GA識別子を環境に合わせて設定
// gtagに設定
gtag('config', 'G-〇〇〇〇', {
'client_id': clientId,
'session_id': sessionId
});
// todo: GA識別子を環境に合わせて設定
gtag('get', 'G-〇〇〇〇', 'client_id', (client_id) => {
// クライアント ID を変数に格納。
clientId = client_id;
// todo: GA識別子を環境に合わせて設定
gtag('get', 'G-〇〇〇〇', 'session_id', (session_id) => {
// セッション ID を変数に格納。
sessionId = session_id
// todo: iframeのIDを指定
// todo: iframeのsrcを指定(既にパラメータ付きの場合は調整必要)
$('#iframeのID').attr('src', 'iframeのsrc' + '?clientId=' + clientId + '&sessionId=' + sessionId);
});
});
});
</script>ブラウザで画面を開き「要素の検証」で、iframeのsrcにclientId, sessionIdが付与されていればOK!
子画面(iframeで表示する画面)に設置するスクリプト
<script>
function getParam(name, url) {
if (!url) url = window.location.href;
name = name.replace(/[\[\]]/g, "\\$&");
var regex = new RegExp("[?&]" + name + "(=([^&#]*)|&|#|$)"),
results = regex.exec(url);
if (!results) return null;
if (!results[2]) return '';
return decodeURIComponent(results[2].replace(/\+/g, " "));
}
$(function() {
// clientId, sessionIdをURLから取得
clientId = getParam('clientId');
sessionId = getParam('sessionId');
// todo: GA識別子を環境に合わせて設定(親画面と同じはず)
// gtagに設定
gtag('config','G-〇〇〇〇', {
'client_id': clientId,
'session_id': sessionId
});
// todo: 既にパラメータ付きの場合は調整必要
// ドメインを移動するリンクにclientId, sessionIdのパラメータを付与
$('.aタグのクラス名など').each(function() {
$(this).attr('href', $(this).attr('href') + '?clientId=' + clientId + '&sessionId=' + sessionId);
});
});
</script>iframe内の対象のaタグなどのURLにclientId, sessionIdが付与されていればOK!
動作確認
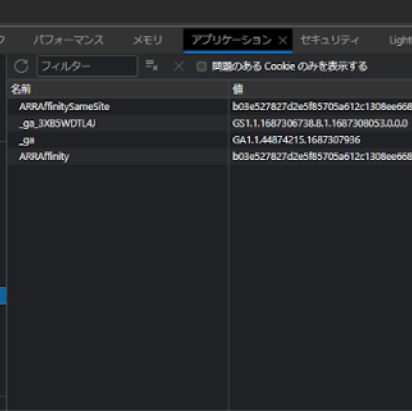
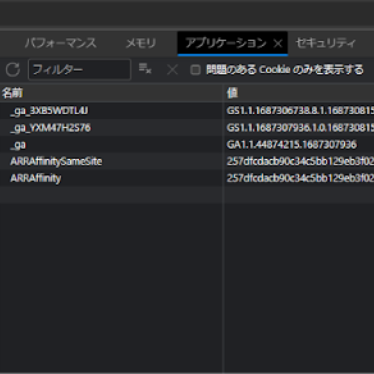
親画面内にiframeで設置した子画面内のリンクで遷移しても、Cookieの「ga」の値が変わらない = 同一ユーザーと認識されていることを確認します。
①親画面での「ga」

②iframe内のリンクから遷移した先での「ga」

画像が小さくて申し訳ないですが、拡大していただくと「ga」の値が一致していることが確認できます!
これで、GoogleAnaliticsに対してドメインをまたいでも同一ユーザーと認識されるはずです!
参考記事
[GA4] Set up cross-domain measurement - Analytics Help
This article is for website owners who need unified measurement across more than one domain, e.g. across a customer webs...



コメント